
Last week the update to Adobe Muse CC included the long awaited feature that allows you to do Responsive Web Design. I dedicated my last episode of my show “Terry White Live – The Lightroom and Photoshop CC Show” to show this feature in-depth.
Let’s Do Responsive Web Design
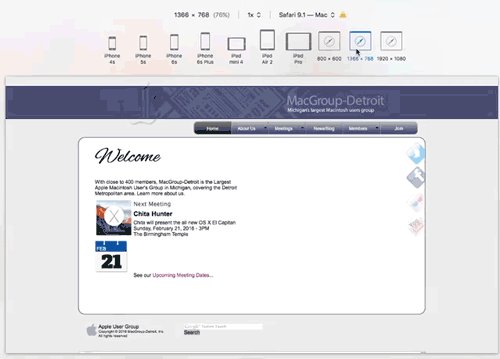
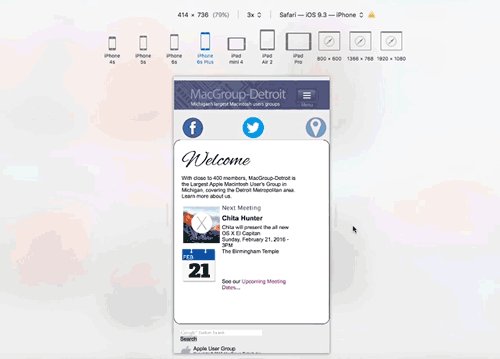
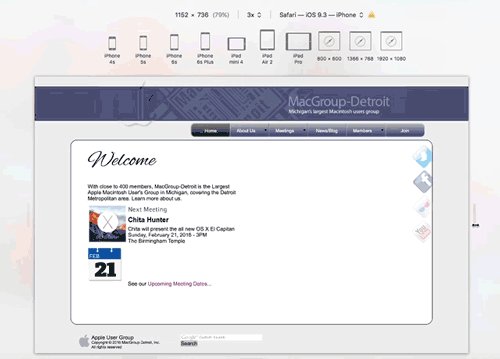
You can see the replay of my last episode below. At the end of that episode I had begun the conversion of my own photography website and ran out of time before finishing it. Over the weekend I not only finished that site, but I converted my other three Muse websites too. You can seen my photography website here and you can see the one that I manage for my former user’s group here.
Be sure to tune in to my show LIVE on Tuesdays and Fridays from 10AM – 12 Noon ET at twitch.tv/adobe. The replays are usually posted to my YouTube channel afterwards.
The Bottom Line
It’s great now to have the choice of doing either fixed layouts for desktop, tablet or mobile OR a responsive layout to cover all display sizes. I learned a lot over the weekend converting four sites and it really made me think in terms of how I would design a site from scratch. Obviously you can convert your existing sites to a fluid responsive design, but you may want to take this opportunity to start fresh with a blank page. The amount of work at the end might be the same depending on the site. With the CC Libraries feature now in Muse it would be easy to put all your existing elements in a CC Library and then layout the pages from scratch. You’ll likely end up with fewer breakpoints that way. I did run into a couple of things during the process. 1st as I mentioned in the video, currently Muse Scroll Effects are not supported if you use a Fluid Design. I had a few and it wasn’t a big deal to lose them. The second problem that was a little more elusive at first was that my existing YouTube videos and Google Maps didn’t give me the option to make them responsive width. The next day I played with one of the downloadable starter designs and realized that they can in fact be responsive. I deleted the existing ones and simply put them back in fresh and they worked fine after that. Another reason why starting fresh is not a bad thing. Happy Responsive Web Designing!