This one is for the Photographers out there!
Adobe Photoshop Lightroom has had web galleries since day one. You can either export out an HTML gallery of your images or a Flash Gallery of your images. Each one of course having its advantages and disadvantages. I find that photographers in general like Flash galleries because of two things: 1) they're (pardon the pun) flashy. You get transitions, animations, zooming, automatic slideshows etc. 2) they offer one more level of image protection by making it harder for people to just right click and download the images. The disadvantage is that not every device can display Flash galleries. If you go with an HTML gallery it can be seen on just about any device, but you lose the flashy appeal.
What about HTML 5?
Up until yesterday my photography website was all Flash with an HTML fallback. I loved the features of my template. I loved the animations, image fading and slideshows and while I did have an HTML fallback for those that couldn't see the Flash site the biggest problem was keeping them BOTH up to date. The Flash site was driven by XML and was pretty easy to update with new images.. The HTML part was driven by a Lightroom web engine (more on that later) and required a separate export and upload each time I needed to do an update. It wasn't the end of the world to update them both, but I found myself updating the Flash site more often (because it was faster), which meant that people on non-Flash devices/computers wouldn't see my latest images. Not good!
What's this HTML 5 thing anyway? HTML 5 is next standard of HTML and it's still very much a WORK IN PROGRESS. This is why you don't see a ton of tools for it yet. Also and probably the biggest thing to note is that HTML 5 may never do all the things that Flash can do. This means that it's not a direct one to one replacement. At least not today for sure. HTML 5 authoring isn't just one thing. It's using HTML 5, CSS3 and Javascript. . Actually it's CSS3 that's the really interesting part. If you're really interested in developing in HTML 5 Adobe has already released the HTMl 5 pack for Dreamweaver and Illustrator. Check them out on Adobe Labs. More tools are in the works! Back to the photographers…
My goal
I started thinking about my site and the fact that it was a pain to update and therefore I wasn't updating it as often as I'd like to. Then I started listing the ideal things that I would want to have to make it easier:
- I'd want as much of the site as possible driven by Lightroom since that's where my images live anyway.
- Until HTML 5 is further along I still want Flash galleries for those who can see them.
- The site has to be viewable on devices/computers not running Flash
- I only want to update ONE set of images. In other words, both the Flash and HTMl version would use the same images.
- I want Video that plays on everything <-this is not as easy as you think!
- I don't want to write any code! Writing a line here and there during setup is fine, but I don't want to have to code the thing with every update.
The Turning Gate To The Rescue

Once again The Turning Gate has come through for me. You might remember my post on using one of their web engines for my client review galleries. Since that review went live I've been working with Matthew Campagna at TTG on the ultimate solution to my goals. After countless emails back and forth (he's a great guy!) on what I wanted and tweaks to his engines based on my feedback I was able to create my entire site from scratch using Lightroom 3 and three TTG plug-ins.
1st up TTG Pages ($25)
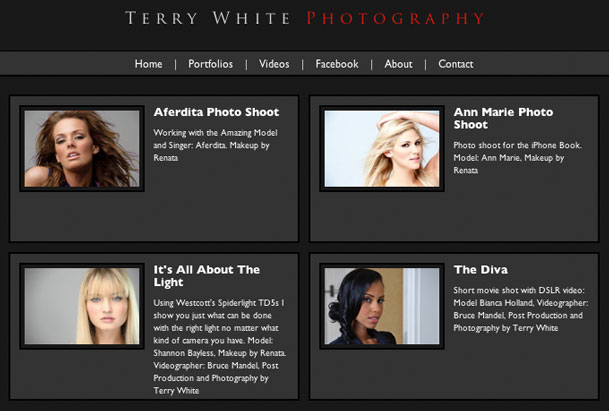
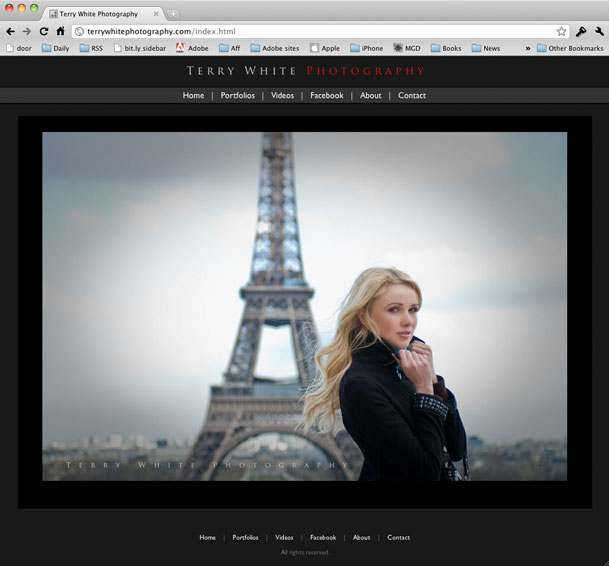
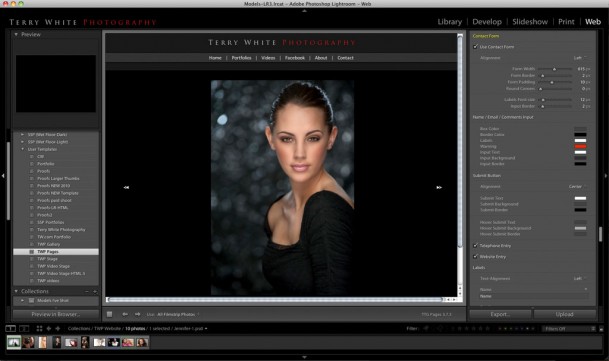
TTG Pages is the web engine for Lightroom that you can use to develop the foundation for your site. This plug-in will generate the HTML pages, navigation links, styles, contact form, about page, etc. if you don't have an existing site that you're tying into. If you already have a site that you like, then you can skip this one. This plug-in is for people that have no site at all or want to start from scratch. With TTG Pages I was able to easily build the foundation for my site as well as the javascript based slideshow on the home page. It also integrates features of TTG Auto Index for your photo galleries. Although you have complete control over styling and color choices (and supplied templates) I chose to keep things simple until I learned how all these plug-ins work together. Now that I have the hang of it I may go back in and make it "prettier" 🙂
You can learn more about TTG Pages here.
2nd up is the NEW TTG Stage CE ($25)

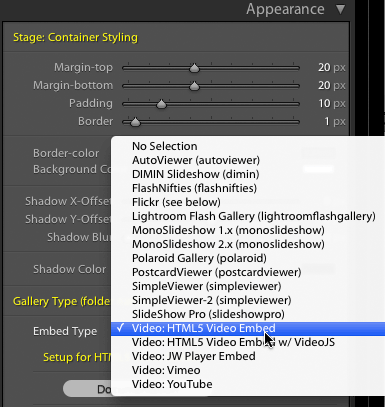
This is the most interesting plug-in of the three. With TTG Stage CE you can build the HTML 5 wrappers for your Flash galleries and Videos. Let's say you have a Lightroom Collection of images called "Travel". You would select that Collection and then switch to the TTG Stage CE plug-in in the Web module. From there you can configure how you want the layout to look, which Flash gallery you're going to use and when you export out your "travel" gallery it will automatically build the HTML 5 framework for this gallery. Then you would just export out the corresponding Flash Gallery of your choice (say Airtight Autoviewer) to the travel folder in a "autoviewer" sub folder and now you have a single gallery of the same images that will be served up both in Flash and HTML 5.
HTML 5 Video – Using the TTG Stage CE plug-in you would also build the containers for your videos. You have a wide range of choices including YouTube, Vimeo, and of course HTML 5 embedded video that you will serve from your site. Let's talk about HTML 5 video for a moment. People like to throw that term out as if it's one thing too. While the "video tag" is one thing, the video itself is NOT. In order to do HTML 5 video properly you have to understand that each of the browser supports a DIFFERENT video format natively. Apple favors .MP4 H.264 in Safari. However, Firefox wants Ogg Theora and of course Google's Chrome wants WebM (VP8). Do we even need to mention Internet Explorer? Of course we do and until we get to IE 9 there is NO "native" HTML 5 video support in IE 8, 7, 6, etc. so what will they see? You guessed it…NOTHING unless you provide Flash Video! The good news is that the more recent versions of the Flash Player can play .MP4s. So you can get by with 3 videos instead of 4. However, this still means that in order to serve up ONE "native" video to all browsers you need a minimum of 3 formats (.mp4, .ogv, .webm). You'll also need a javascript player that will playback the .mP4 in Flash for those that can't seen native HTML 5 videos. The good news is that TTG Stage CE sets up the foundation for HTML 5 video to work. You will still need your own conversion tool to make all 3 formats. I used Miro on the Mac to make the .ogv and webm versions.
You can learn more about TTG Stage CE here.
Lastly and optionally is TTG Auto Index ($15)

Like I said TTG Pages includes some of the TTG Auto Index features for your photo galleries. The only reason I needed the separate TTG Auto Index plug-in was because I wanted a separate index of videos. With this plug-in I was able to export the page that contains my videos coming out of TTG Stage CE. TTG Pages built my Video index with images in a single export.
You can learn more about TTG Auto Index here.
The Bottom Line
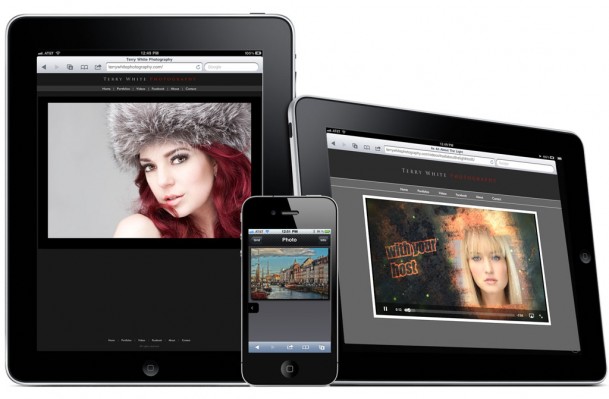
I was able to build an entire site using these 3 web engines from TTG all from Adobe Photoshop Lightroom 3. The site should play well with the vast majority of computers and mobile devices out there. If you have Flash Player installed you'll see a richer photo experience. If you don't you'll still see all of the content. Now that the site is built when it comes time to add/remove images from any one gallery all I have to do is go to that collection and do two exports and then upload the one gallery folder replacing the old one. My life just got a little simpler thanks to The Turning Gate! I'm looking forward to future developments and the progress of HTML 5. For now I have a solution for both worlds.
If you're screaming what about ecommerce and selling your work, then check out TTG's Highslide Gallery Pro plug-in with shopping cart features.
Check out RC's New Book
My buddy RC over at NAPP wrote a new book on this topic. Check it out!






Hello Terry,
Its an interesting product but quite complex to use and setup, especially for the majority of photographers.
Have you seen the new plugin from Timothy Armes called Website Publishing Pro? It uses the webengine capability of Lightroom but, rather neatly, ties it to the new publish capability of Lightroomv3. Its quite a nice way of being able to load images and use the publish capability to rename files on the fly etc and keep them updated. It’s at an early stage with just the initial galery style (HTML/Java and fully iPhone compatible) but others are in the pipeline. It includes the same functionality as TTG pages and autoindex but does lack several of the capabilities of TTG such as client galleries and shoping cart but the developer has a track record of quickly developing new features. I’m just starting to build a site in it and its quite smart. You can try it for free as well (limited to 3 images in a gallery). Note I’ve no connection to the dev at all!
http://www.photographers-toolbox.com/products/impact_wspp.php
Regards
Ian
Looks promising, but from what I see there’s no support for videos. Also like you said no support for shopping carts, etc.
Terry, your site is great. It’s just what I think a photography site should be. It really showcases your talents. Been a follower for a long time, thanks for inspiring so many.
Thanks Mark!
It’s the first time I see your tutorials and I think the way you teach is just genius.
Thanks a lot for inspiring.
Terry,
This is great find! Thanks for sharing. I’m getting hooked up right away.
– A.J.
Great new site Terry. I like that it makes it easy to accommodate to that pesky no flash Iphone for photographers. I just wish the photos where full screen on the IPhone and wish you could zoom in. Small problems but you can’t win at everything.
I will have to check these products out.
I’m just glad adobe bought Macromedia for the technology. Golive was horrible!
Thanks for this. I had someone recently ask me about this very thing. I never use the Web tab in Lightroom but that might change now.
I found Matt’s TTG suite over a year ago and they have revolutionised how I maintain my web site. So much so that I offered my time to work with Matt as he develops the next level in his engines – Core Elements.
There is much greatness in the works!
Hi Terry,
I love the post and I have been watching Matthew’s page for some months now I can’t agree with you more. TTG is Great!
Do you have a link to your website you created to see how Stage CE works and looks like?
Thanks, the link is in the post a couple of places already. Just click the picture of the site for one.
Terry your posts still inspire me. When will you be back on the tour in DC?
Thanks, hopefully in the spring.
Great stuff Terry. I love the look of your site but I couldn’t tell from TTG site or your post if this a viable option for selling prints to clients. I saw that they have several client gallery options and that you even did a post on one but how do you feel those integrate with the really slick site you’ve demonstrated here?
It would be no problem integrating their other galleries including the ones with shopping carts into this site. I just haven’t gotten into selling prints myself, but it would work fine.
Thanks!
“It’s HTML, CSS3 and Javascript. The 3 technologies combined makeup what people are calling HTML 5.”
This statement sir is incorrect.
HTML 5 is HTML 5, CSS3 is CSS3 and Javascript is javascript.
HTML5 is not the combination of the 3.
HTML5 is the the next version of “html” currently the standard is HTML 4.1 The next standard is HTML 5.
Thanks for posting this! Your site is gorgeous, by the way! I bought the first plugin and I’m well on my way to having an alternative to my flash site! You are a lifesaver!