This one is for the Photographers out there!
Adobe Photoshop Lightroom has had web galleries since day one. You can either export out an HTML gallery of your images or a Flash Gallery of your images. Each one of course having its advantages and disadvantages. I find that photographers in general like Flash galleries because of two things: 1) they're (pardon the pun) flashy. You get transitions, animations, zooming, automatic slideshows etc. 2) they offer one more level of image protection by making it harder for people to just right click and download the images. The disadvantage is that not every device can display Flash galleries. If you go with an HTML gallery it can be seen on just about any device, but you lose the flashy appeal.
What about HTML 5?
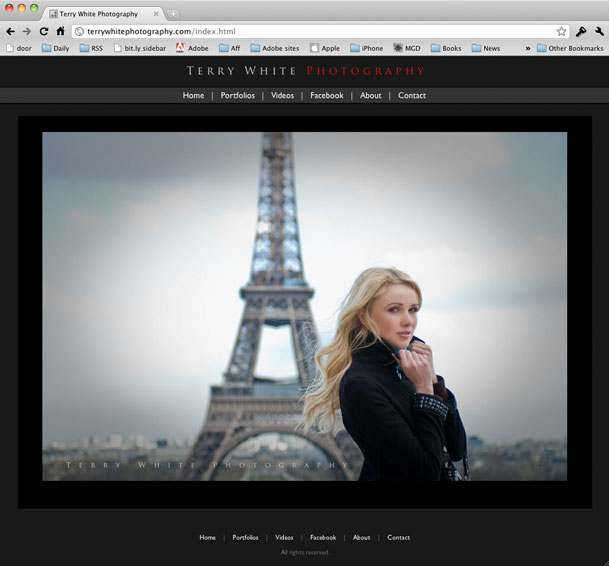
Up until yesterday my photography website was all Flash with an HTML fallback. I loved the features of my template. I loved the animations, image fading and slideshows and while I did have an HTML fallback for those that couldn't see the Flash site the biggest problem was keeping them BOTH up to date. The Flash site was driven by XML and was pretty easy to update with new images.. The HTML part was driven by a Lightroom web engine (more on that later) and required a separate export and upload each time I needed to do an update. It wasn't the end of the world to update them both, but I found myself updating the Flash site more often (because it was faster), which meant that people on non-Flash devices/computers wouldn't see my latest images. Not good!
What's this HTML 5 thing anyway? HTML 5 is next standard of HTML and it's still very much a WORK IN PROGRESS. This is why you don't see a ton of tools for it yet. Also and probably the biggest thing to note is that HTML 5 may never do all the things that Flash can do. This means that it's not a direct one to one replacement. At least not today for sure. HTML 5 authoring isn't just one thing. It's using HTML 5, CSS3 and Javascript. . Actually it's CSS3 that's the really interesting part. If you're really interested in developing in HTML 5 Adobe has already released the HTMl 5 pack for Dreamweaver and Illustrator. Check them out on Adobe Labs. More tools are in the works! Back to the photographers…
My goal
I started thinking about my site and the fact that it was a pain to update and therefore I wasn't updating it as often as I'd like to. Then I started listing the ideal things that I would want to have to make it easier:
- I'd want as much of the site as possible driven by Lightroom since that's where my images live anyway.
- Until HTML 5 is further along I still want Flash galleries for those who can see them.
- The site has to be viewable on devices/computers not running Flash
- I only want to update ONE set of images. In other words, both the Flash and HTMl version would use the same images.
- I want Video that plays on everything <-this is not as easy as you think!
- I don't want to write any code! Writing a line here and there during setup is fine, but I don't want to have to code the thing with every update.
The Turning Gate To The Rescue

Once again The Turning Gate has come through for me. You might remember my post on using one of their web engines for my client review galleries. Since that review went live I've been working with Matthew Campagna at TTG on the ultimate solution to my goals. After countless emails back and forth (he's a great guy!) on what I wanted and tweaks to his engines based on my feedback I was able to create my entire site from scratch using Lightroom 3 and three TTG plug-ins.
Continue reading “Creating an HTML 5 Website for Photographers in Adobe Lightroom 3”